Gallery¶
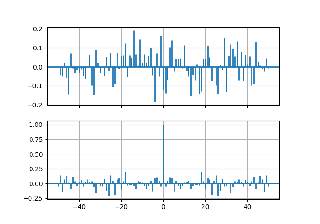
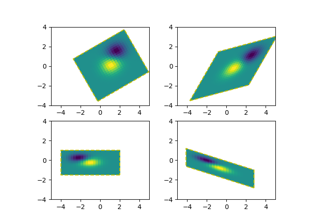
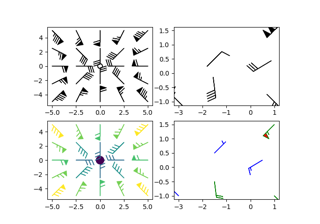
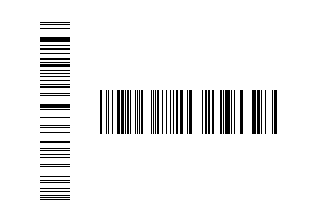
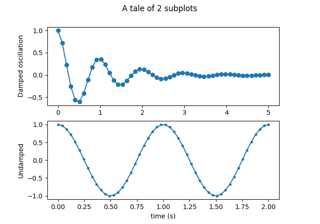
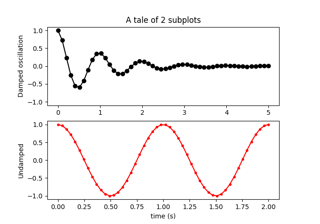
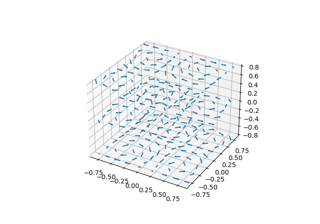
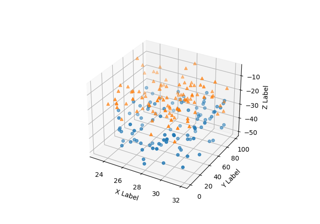
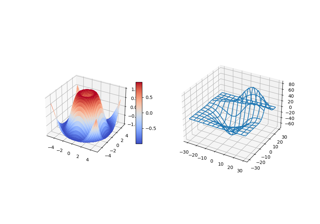
This gallery contains examples of the many things you can do with Matplotlib. Click on any image to see the full image and source code.
For longer tutorials, see our tutorials page. You can also find external resources and a FAQ in our user guide.
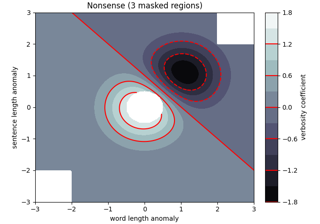
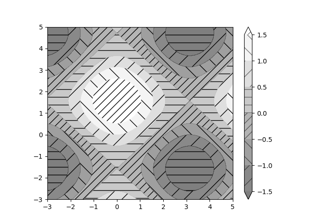
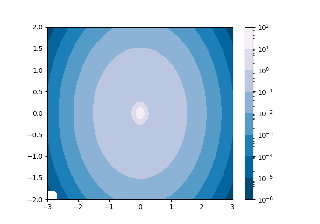
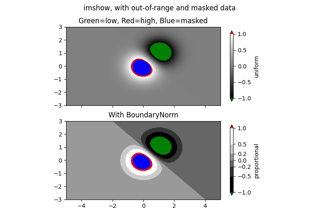
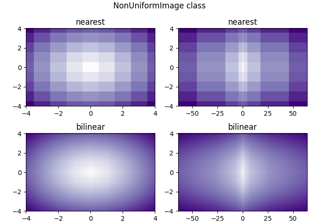
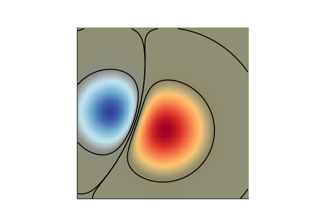
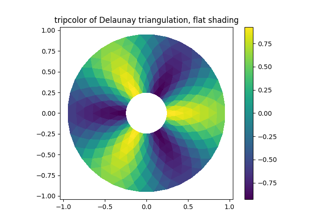
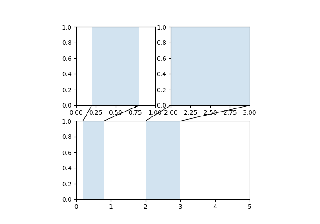
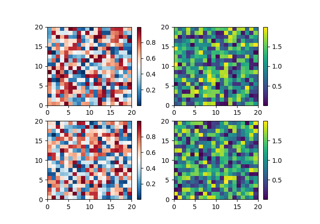
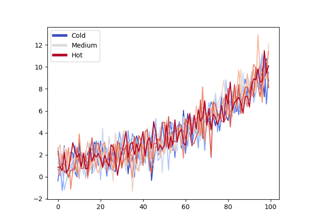
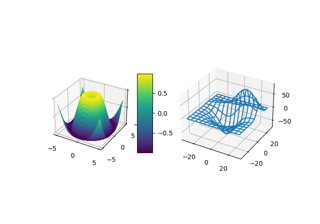
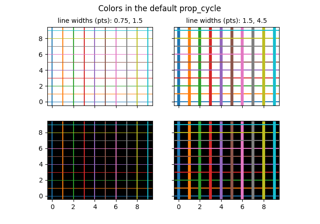
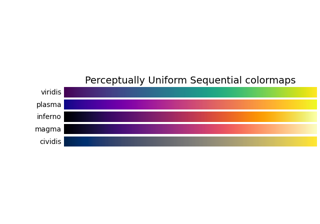
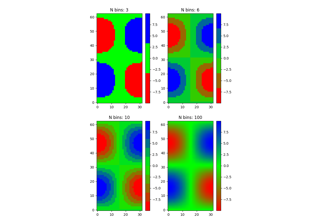
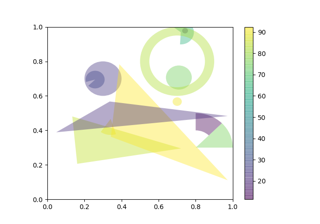
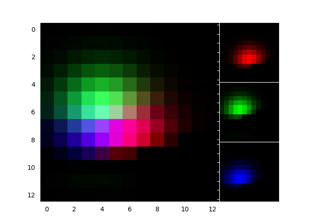
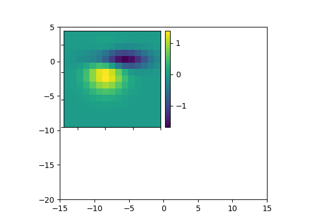
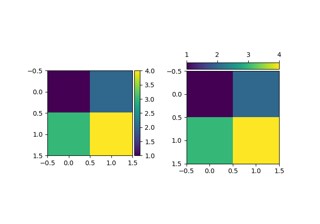
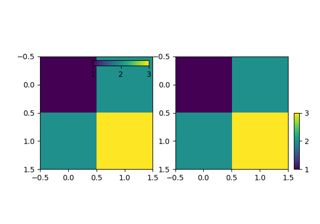
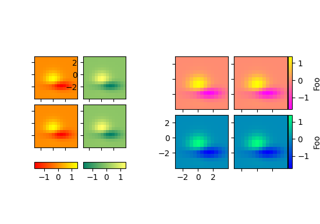
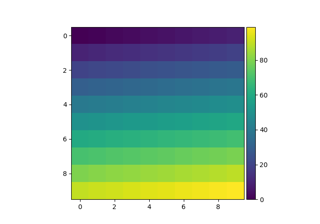
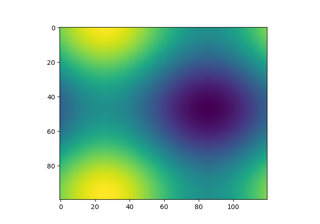
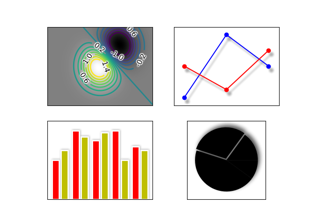
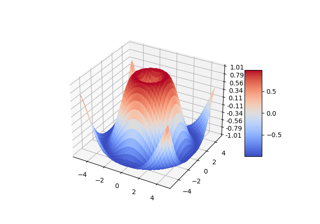
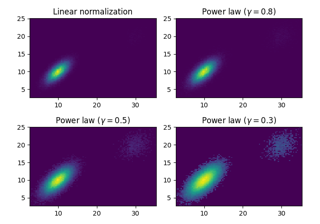
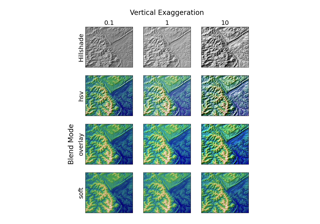
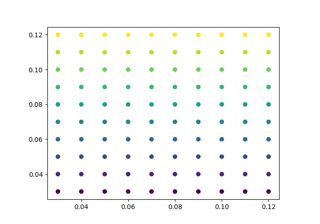
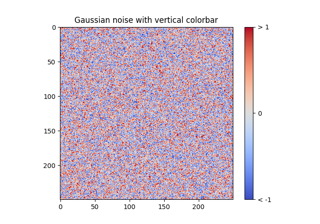
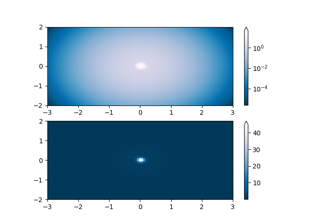
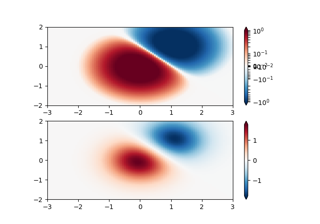
Color¶
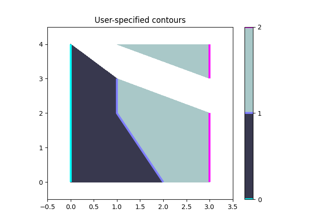
For more in-depth information about the colormaps available in matplotlib as well as a description of their properties, see the colormaps tutorial.
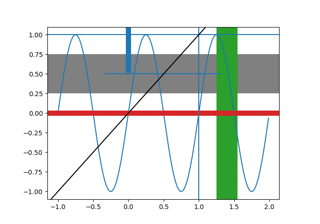
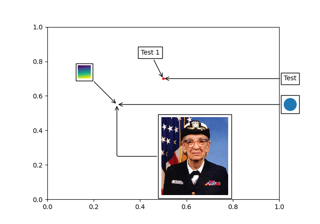
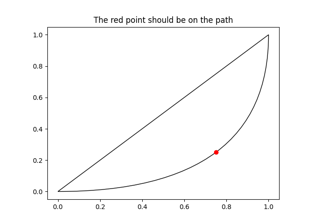
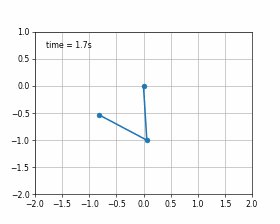
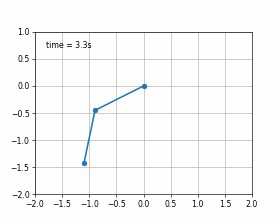
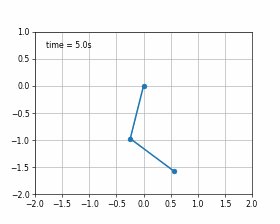
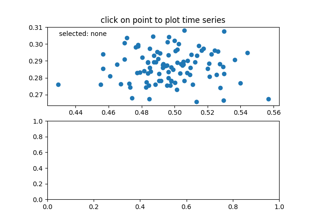
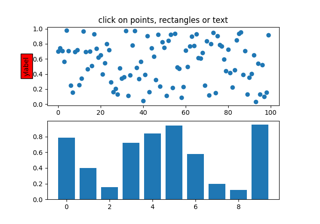
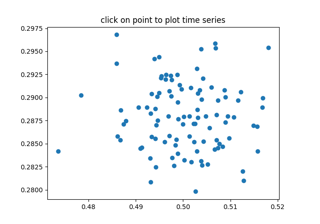
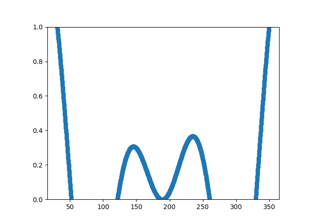
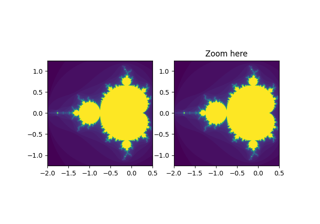
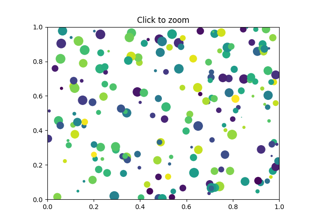
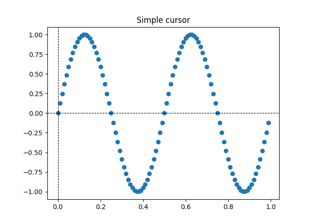
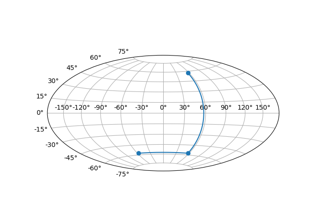
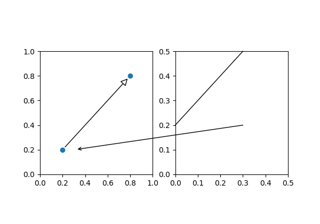
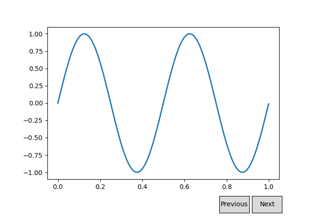
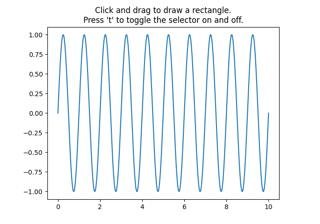
Event handling¶
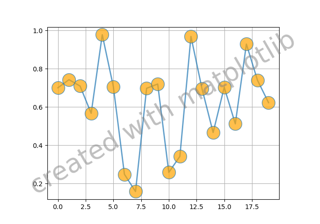
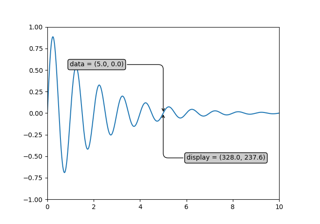
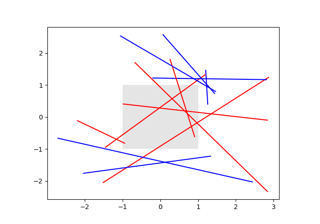
Matplotlib supports event handling with a GUI neutral event model, so you can connect to Matplotlib events without knowledge of what user interface Matplotlib will ultimately be plugged in to. This has two advantages: the code you write will be more portable, and Matplotlib events are aware of things like data coordinate space and which axes the event occurs in so you don't have to mess with low level transformation details to go from canvas space to data space. Object picking examples are also included.
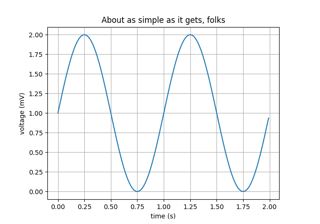
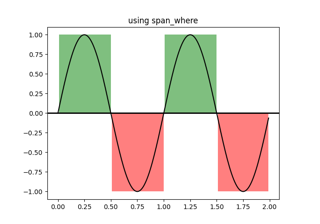
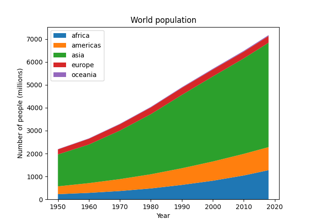
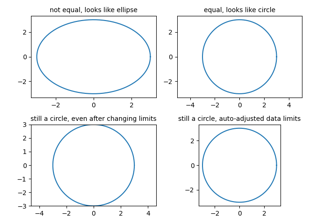
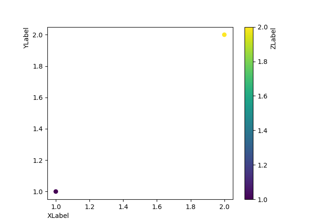
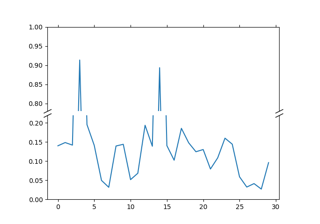
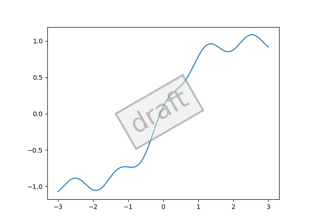
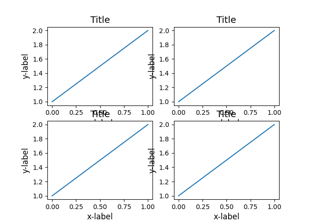
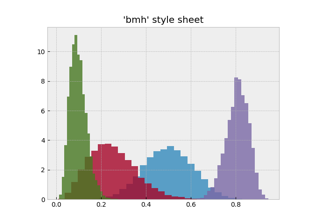
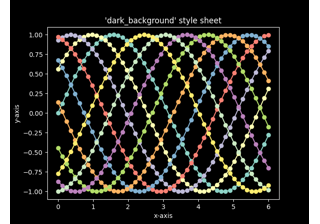
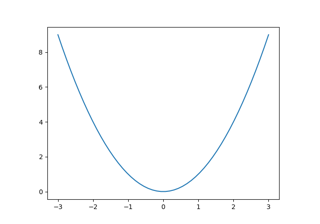
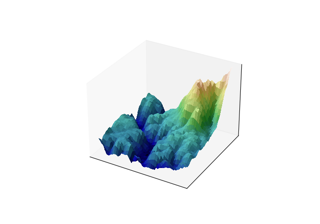
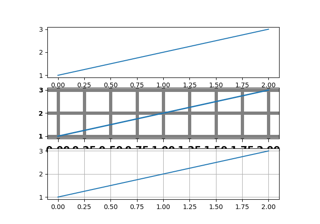
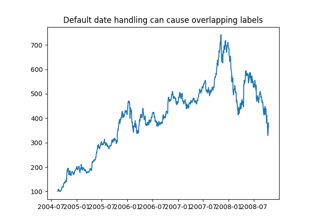
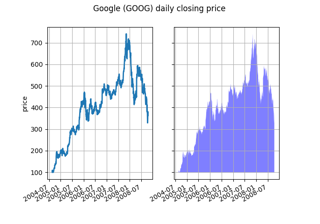
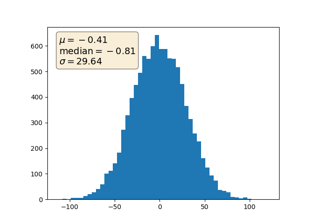
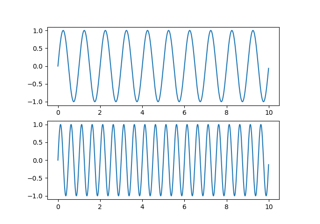
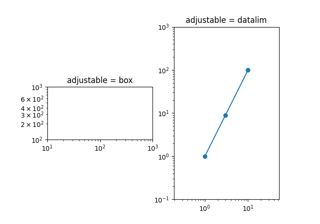
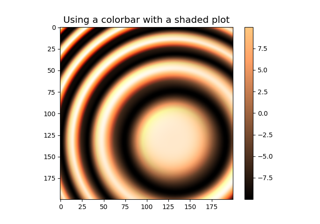
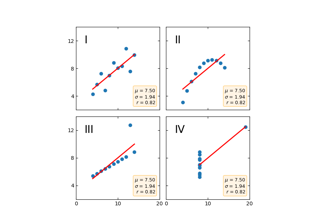
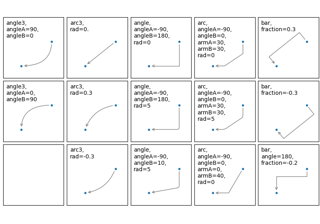
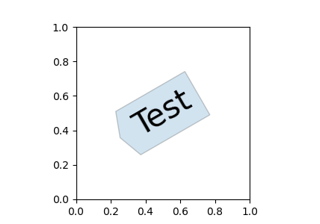
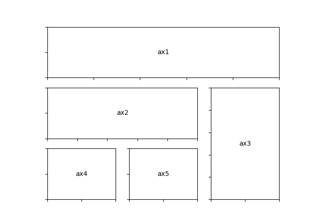
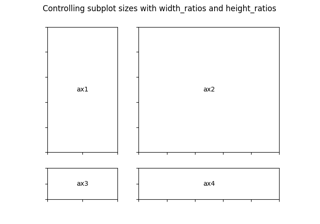
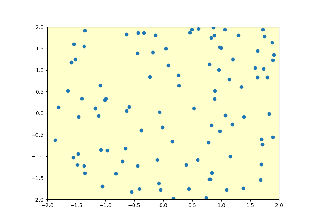
Our Favorite Recipes¶
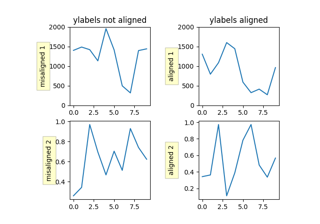
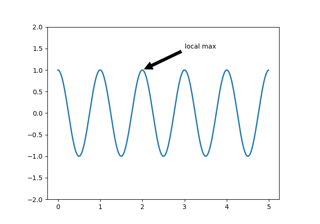
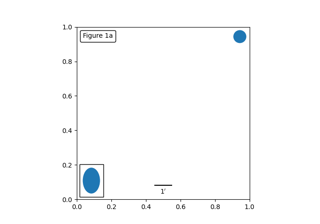
Here is a collection of short tutorials, examples and code snippets that illustrate some of the useful idioms and tricks to make snazzier figures and overcome some matplotlib warts.
Embedding Matplotlib in graphical user interfaces¶
You can embed Matplotlib directly into a user interface application by following the embedding_in_SOMEGUI.py examples here. Currently matplotlib supports wxpython, pygtk, tkinter and pyqt4/5.
When embedding Matplotlib in a GUI, you must use the Matplotlib API directly rather than the pylab/pyplot proceedural interface, so take a look at the examples/api directory for some example code working with the API.
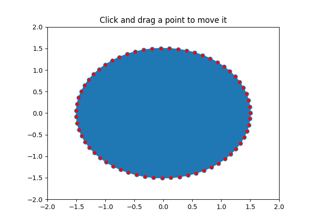
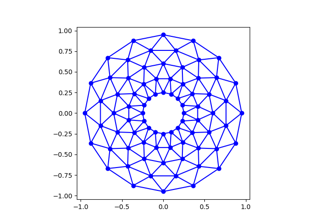
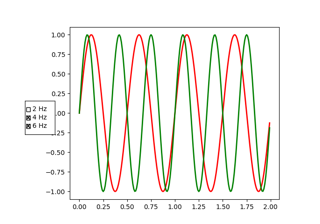
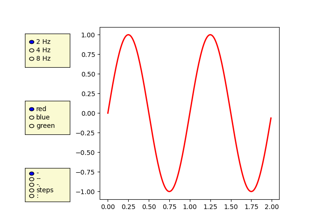
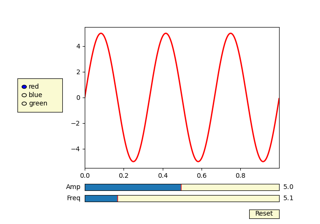
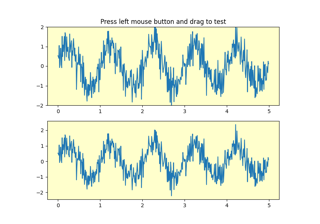
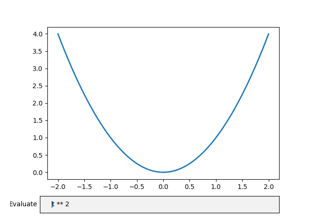
Widgets¶
Examples of how to write primitive, but GUI agnostic, widgets in matplotlib
Keywords: matplotlib code example, codex, python plot, pyplot Gallery generated by Sphinx-Gallery